Converging on art
Saturday, 15th September 2018 ◆ King in warship sees art hanging (7) ◆ Comments (1)M4ldonado mentioned to me a process for converging on a target image only by randomly drawing lines on a canvas; you can see a video of his algorithm at work on Goya's haunting "Saturn devouring his son". This sounded really interesting, so I gave it a go myself!
I set up a simple example using Three.js, which I'd been keen to try out anyway. We draw a line of a random colour between two random points, averaging the new colour into whatever was in the texture beforehand. Unless this modification brings us closer to the target image, the change is rejected.
I set up a quick example, and left it running for about 5 hours. In that time, you can just about make out the main details of the painting.
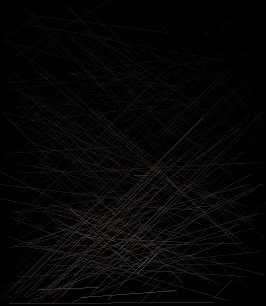
 The first few seconds
The first few seconds
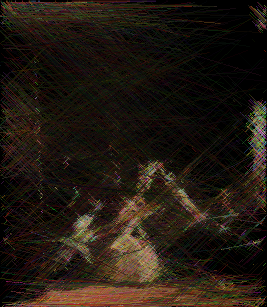
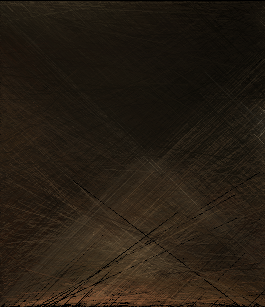
 After five hours
After five hours
Can you tell which painting it is? I find something quite satisfying about a puzzle which can be solved by a human, but maybe not by a computer. Reverse image search doesn't work here – but a human who knows the painting may be able to recognise it.
The animation looks great when sped up, but after a while it takes too long to find a new line which will be accepted. Let's try the following two changes:
- The colour chosen is the average of the colour along the line in the source painting
- Always accept the line
The two points are still chosen randomly, and we still average the new line into whatever was in the texture beforehand. This time we are guaranteed drawing a line on every iteration, but we are not guaranteed to get closer. Will we still converge to something recognisable?
 An awful lot of beige
An awful lot of beige
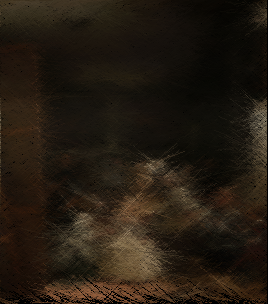
 After five hours
After five hours
The answer is no. If the lines where all 1px in length, however, we clearly would converge to the painting exactly. So, what is the maximum line length for which we will still be able to recognise the painting?
Here are the results after 50,000 iterations for a maximum line length of 5px, 50px and 100px.
 Max length 5px
Max length 5px
 Max length 50px
Max length 50px
 Max length 100px
Max length 100px
For longer lines, leaving it running for longer doesn't seem to make much difference.
There's not really any conclusion from this, but I've had fun playing around with Three.js and manipulating image data and pixels. There's a whole world of interesting drawing experiments I can tinker with, and now the door is ajar!


Comments
A cool tweet I saw with a similar, but much more natural looking effect: https://twitter.com/anastasiaopara/status/1282033764592488449?s=20